Karte

Das Bootstrap-Package stellt bereits ein Inhaltselement vom Typ Karten zur Verfügung, mit welchem vordefinierte Karten erstellt werden können. Das Strukturelement "Karte" ist in der Funktionsweise gleich, bietet jedoch die Möglichkeit, beliebige Inhaltselemente zu integrieren. So können bespielsweise Videos und Register eingebunden sowie ein Kopf- und/oder ein Fussbereich hinzugefügt werden.
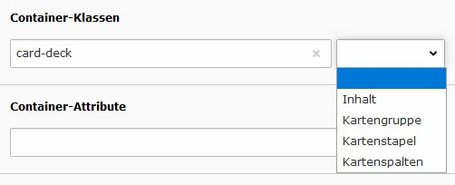
Wenn Karten in einem Container aufgenommen werden, so erscheinen diese in einer Reihe und mit gleicher Höhe. Dazu sollte dem Feld "Container-Klasses" des Containers eine Kartenklasse zugewiesen werden.
Karten in einem Gridelement
Erste Karte
Eine normale Karte mit einem Bild und Text und einem Fussbereich. Die Karte befindet sich in einem Container. Damit Karten in einem Container korrekt dargestellt werden, darf dem Element kein Rahmen zugewiesen werden (Registerkarte "Erscheinungsbild", Feld "Rahmen").
Eine normale Karte mit einem Bild und Text und einem Fussbereich. Die Karte befindet sich in einem Container. Damit Karten in einem Container korrekt dargestellt werden, darf dem Element kein Rahmen zugewiesen werden (Registerkarte "Erscheinungsbild", Feld "Rahmen").
Karten in Spalten
Dieser Karte wurde ein Bild zugeordnet und ein Register-Inhaltselement dem Bereich "Inhalt (optional)" hinzugefügt. Dieser Karte wurde ein Bild zugeordnet und ein Register-Inhaltselement dem Bereich "Inhalt (optional)" hinzugefügt.
Dieser Karte wurde ein Bild zugeordnet und ein Register-Inhaltselement dem Bereich "Inhalt (optional)" hinzugefügt. Dieser Karte wurde ein Bild zugeordnet und ein Register-Inhaltselement dem Bereich "Inhalt (optional)" hinzugefügt.
Horizontale Karten
Horizontale Karte mit Bild links
Bei dieser Karte wurde die Bildposition auf "Links" gesetzt. Die Hintergrundfarbe wurde durch Hinzufügen der Klasse "pp-card-primary" gesetzt. Dabei kann die Klasse dem Feld "Klassen Karte" der Container-Optionen oder dem Feld "Zusätzliche Klassen" des Registers "Erscheinungsbild" hinzugefügt werden.


